- Tags: gallery slider, image slider, gallery, lightbox, carousel
- Requires at least: 6.6
- Tested up to: 6.9
- Requires PHP: 8.1
- Stable tag: 1.2.2
- License: GPLv3 or later
- License URI: https://www.gnu.org/licenses/gpl-3.0.html
Transform galleries into responsive image sliders with lightbox preview. Touch-friendly carousels for galleries.
Description
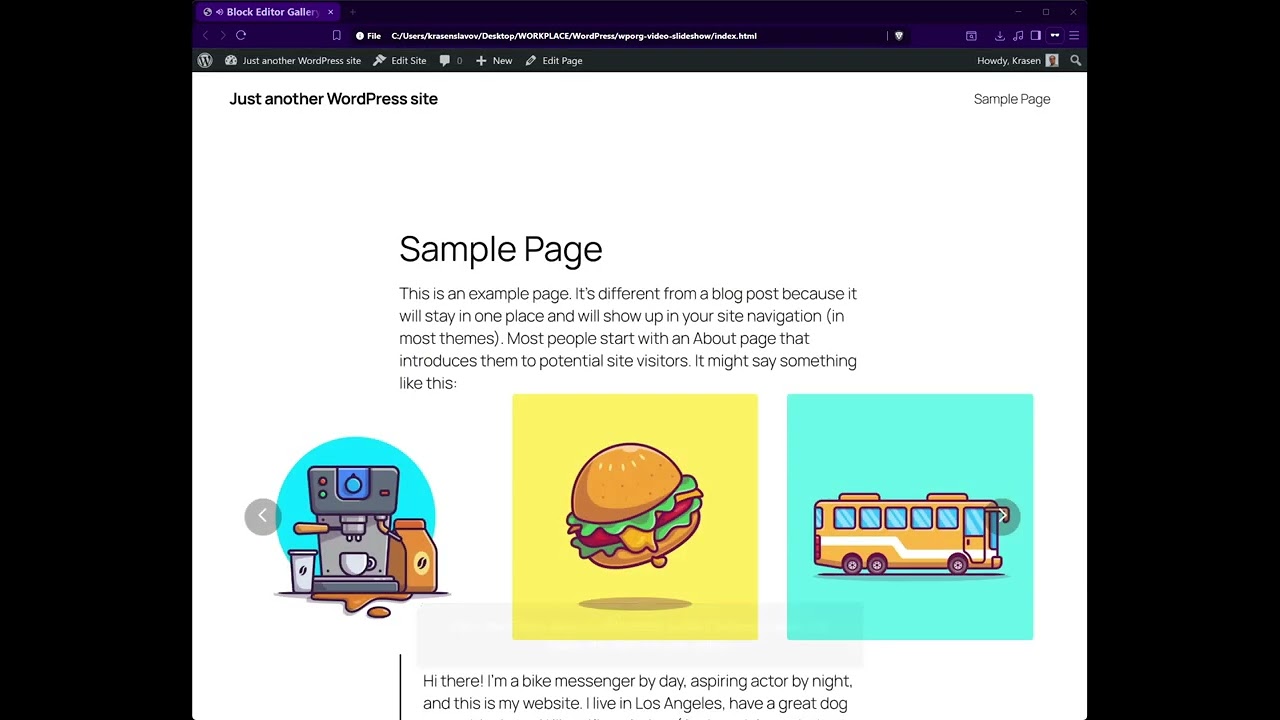
Transform galleries into stunning image sliders with smooth transitions, touch-friendly navigation, and elegant lightbox previews. No coding required.
Click the image above to watch the full demo on YouTube

Stop displaying boring static galleries. This plugin transforms your gallery blocks into beautiful responsive image sliders with smooth transitions and a lightbox preview.
Key Features
- Convert galleries to sliders instantly
- Smooth, responsive carousel with touch support
- Advanced lightbox with image preview
- WooCommerce product gallery support
- Native Block Editor integration
- No coding required
- Multiple container width options
How It Works
- Install and activate
- Add a Gallery block to any page in Block Editor
- Upload your images to create a gallery
- Enable Gallery Slider in the block settings panel
- Choose container width and lightbox options
- Publish your image slider
Zero configuration required – works immediately with galleries out of the box.
Use Cases
- Portfolio galleries
- WooCommerce product galleries
- Real estate property photos
- Travel destination images
- Wedding event galleries
- Project showcases
- Art collection exhibitions
Installation
From Dashboard
- Go to Plugins > Add New
- Search for “Block Editor Gallery Slider”
- Click Install Now, then Activate
Manual Installation
- Download the plugin ZIP file
- Upload to /wp-content/plugins/
- Activate from Plugins menu
After Activation
- An onboarding notice guides you through initial setup
- Go to Settings > Block Editor Gallery to configure preferences
- Edit any page/post in Block Editor
- Add a Gallery block and upload images
- Enable Gallery Slider in the Gallery Slider Options panel
- Choose container width (540px – 1680px or Full Width)
- Configure lightbox mode in global settings
- Publish your gallery slider
Frequently Asked Questions
How do I create a gallery slider?
Add a Gallery block in Block Editor, upload images, open the Gallery Slider Options panel in block settings, enable the slider, choose a container width, and publish.
Does this work with WooCommerce product galleries?
Yes, enable WooCommerce Products in Settings > Block Editor Gallery under Post Type Controls. Your product galleries will display as image sliders with lightbox preview.
Can I add lightbox to galleries?
Yes, includes advanced lightbox functionality. Click any gallery image to open full-size preview with previous/next navigation. Choose between Advanced lightbox (with navigation) or Basic lightbox (single image) in plugin settings.
Does this work with Block Editor galleries?
Yes, designed specifically for Block Editor galleries. The Gallery Slider Options panel integrates natively into the Block Editor gallery settings sidebar.
Can I use this with Classic Editor?
Yes, full Classic Editor support is included. A Gallery Slider Options metabox appears in the sidebar when editing pages/posts.
Will this slow down my site?
No, uses conditional script loading. CSS and JavaScript only load on pages that have galleries with sliders enabled. Minified assets ensure minimal performance impact.
Can I customize gallery slider container width?
Yes, choose from 7 container width options: 540px, 720px, 960px, 1140px, 1320px, 1680px, or Full Width (100% browser width). Each gallery can have different container widths in Block Editor.
Does this work with custom post types?
Yes, works with all registered custom post types. Enable specific post types in Settings > Block Editor Gallery to use gallery sliders in portfolios, projects, testimonials, etc.
Can each gallery have different settings?
In Block Editor, yes! Each gallery can be individually enabled/disabled as a slider with its own container width. In Classic Editor, slider settings apply to all galleries on a page.
Does this work on mobile devices?
Yes, gallery sliders are fully responsive and touch-friendly. Swipe gestures work on tablets/smartphones, and gallery carousels adapt perfectly to mobile screen sizes.
Screenshots






Changelog
1.2.1
- Update – WordPress 6.8 compatibility confirmed
- Update – Performance optimizations for gallery slider scripts
- Update – Better responsive behavior for image carousels
1.2.0
- New – WooCommerce product gallery slider support
- New – Custom post type gallery slider controls
- New – Lightbox mode selection (Advanced/Basic)
- Update – Better Block Editor integration
- Update – Enhanced touch gesture support for mobile galleries
- Update – Refined lightbox navigation UI
1.1.0
- New – Classic Editor gallery slider support with metabox
- New – Post type controls for gallery sliders
- New – Editor controls (Block Editor / Classic Editor)
- New – Onboarding notice for new users
- Update – Conditional script loading for better performance
- Update – Responsive container width handling
- Update – Settings page redesign
1.0.0
- Initial release
- Transform galleries into image sliders
- Lightbox preview for gallery images
- 7 container width options for responsive galleries
- Individual gallery control in Block Editor
- Touch-friendly gallery carousel for mobile
- Settings page
Upgrade Notice
1.2.1
WordPress 6.8 compatibility update with performance improvements for gallery sliders.
1.2.0
Major update with WooCommerce support, custom post types, and lightbox mode options. Recommended upgrade.
1.1.0
Added Classic Editor support, post type controls, and enhanced gallery slider features.
1.0.0
Initial release for Block Editor and Classic Editor.

