
Here is a way to monitor dynamically updated files with Sublime Text 3 + SFTP package installed and upload them to the server when the file timestamp has changed.
Here is the situation you might have.
The Structure
You work on a WordPress theme and use SASS to create your files. Here is an example structure of your theme:
my-theme/
scss/
style.scss
style.css
style.css.map
...To watch your SASS changes and generate your CSS, you usually run the terminal command like this one.
$ sass --watch style.scss style.cssThis command will listen to all changes you make inside your SCSS generate and save the CSS file.
Important: Your CSS file must be opened inside the Sublime Text 3 for this method to work. If you close it, you lose the monitor. To assure you have it always opened, you may use another Sublime package called Lock Tab.
However, the SFTP package won’t upload the dynamically created CSS file by default, and you need to do this manually by creating a monitor.
The Ouput
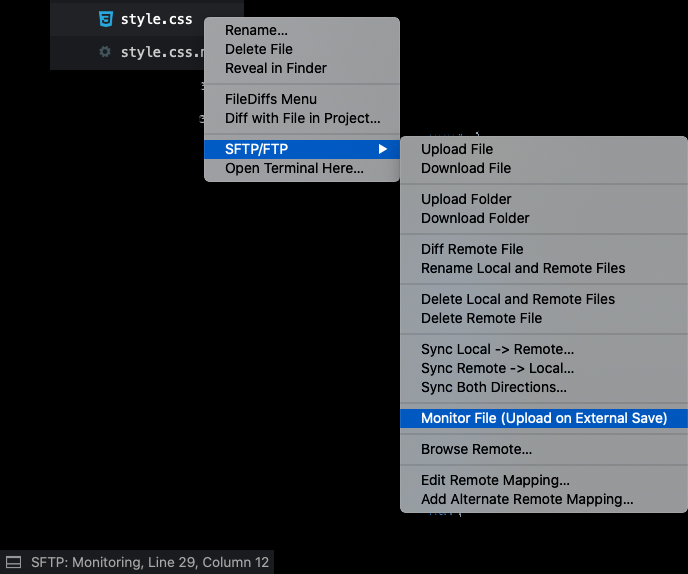
See the screenshot below to apply this to your style.css file. All files with monitor will have the SFTP: Monitoring displaying in the bottom toolbar. In reality, you can monitor any dynamically generated file this way.

You can open the SFTP output console to see the result, and it will be something like this:
Uploading "/path/to/local/folder/sass/style.scss" to "/public/wp-content/themes/my-theme/sass/style.scss
Uploading "/path/to/local/folder/style.css" to "/public/wp-content/themes/my-theme/style.cssI hope this will help you improve your workflow and save you some time.


