
Last Updated 2/27/2021
| Type | Expertise | Reading Time | Completion Time |
|---|---|---|---|
| Case Study | Beginner | 15 minutes | 30 minutes |
1. Introduction
Addressing website performance is usually an afterthought. Even experienced WordPress web designers and developers make this mistake and leave to improve and optimize their website after doing everything else.
How about designing and developing your WordPress website and putting your web performance as a priority number one?
In the case study at the end of this post, I will show you a common approach to building a website with WordPress and placing performance as a priority from the start. But, before that, I would like to discuss what you need to consider before you start designing and developing your website.
2. Hosting
Hosting is something you should consider even before you decide on the design of your website. You should decide if you want to use managed WordPress hosting, have your cloud server, or a mix between the two.
Good options for managed hosting that I can highly recommend are Kinsta, WPEngine, Flywheel, and OVH. They give you security and structure and, at the same time, don’t limit you as much as some other hosts do.
If you plan to have your cloud server, you can go with Digital Ocean, Linode, Vultr, AWS, or Google Cloud. However, for these options, you must either hire a system administrator, or your developer must know how to set up and manage a Web Server.
A mix of both above options would be using Cloudways, which is usually double what you pay for cloud hosting on its own, but they give you the security and structure you need as managed hosting providers. The good thing with is Cloudways that you can either coos to be hands-on or off when managing your server.
There are many other options, but don’t go with the cheapest one available because later on, you will spend a lot more time and resources because of that decision.
3. Selecting the right Theme
Again, it would help if you considered it even before starting your website web design and development process.
Almost in all cases, clients know most of the features and functionality of their website beforehand. Based on that, you can get a rough idea of the best theme for the project.
When it comes to WordPress themes, you can either go with one of the popular ones like Astra, OceanWP, Kadence, Neve, Go, Hello, GeneratePress, Genesis, or one of the WordPress Twenty themes. By selecting any of the themes above as your parent theme, you should set yourself in the right direction. They are very well coded, and their performance is pretty well without any optimizations. They have large communities and companies around them and are constantly updated and maintained. If you find a bug, you can make a request, and they will address it pretty quickly and apply a patch.
Most of the themes above are starter themes. They don’t give a specific design and let you build and extend around them; however, if you decide to go for a theme based on the look and feel, you should be careful and do your due diligence.
There are many good themes out there, even on sites like ThemeForest, which have a bad reputation.
The main thing you should do is check if the theme has a good support community around it. If you get a bug or something major breaks, let us say that you don’t need to hire and pay a developer after a major WordPress release. You can contact the theme developer, and they will apply a fix and patch the issue in a reasonable time.
Also, check if the theme performance is not subpar. Most of these themes have demo sites with starter content, so they show their clients the theme’s features and functionalities. To test theme performance, you can go to Google PageSpeed Insights or GTMetrix and test the starter theme. Your site setup won’t be 100% like the site demo, but this will give you a basic idea if the developer has paid attention to their theme performance.
4. Selecting Plugins
As I mentioned before, you even start any design or development process, you should know your website’s main purpose and features.
Having the right plugins is an integral part when it comes to performance. Plugins are great but, at the same time, could be very lethal if you ignore what you install and use.
Plugins, 3rd party scripts, and how you load and optimize your resources, in that order, are the three most important parts when it comes to website performance. Even if you have the most expensive server and the best theme, selecting the wrong plugins can slow your website’s loading speed and lose many visitors.
Here are the three rules of thumb I use when selecting plugins for projects.
- Is the plugin an integral part of my website functionality? For example, if you have an eCommerce site WooCommerce is something you must have. However, if you have an education site you can select from multiple ones, MemberPress, LearnDash, LifterLMS, Sensei, etc. In that case, you should check the support and community around each plugin and decide based on that. Search, for reviews, ratings, and user feedback. A good place to start is to go over their free available version support page on WordPress.org. Give them a test drive before you go and purchase the pro versions.
- Is the plugin used to extend a must-have plugin? If you need to extend a plugin first go to the original plugin developer site and see if they have what you need. For example, for WooCommerce you should go and check their Marketplace first and then go to search for an alternative or hire a developer. There are so many plugins out there and 9/10 cases should find something at least similar to what you are looking for. Start with WordPress.org, then go ThemeForest and then search with Google.
- Is it a front-end or back-end plugin? You can get away with many back-end plugins without any effect on the front-end of your site. I have seen websites with 50+ plugins have a great performance where most of the plugins were used to extend the WordPress admin area.
It would help if you were very careful with the number of active plugins on your website used for the front-end. Usually, more plugins mean a slower site and bad overall performance. This is because each plugin loads resources on the front-end and sometimes even externally, which can cause major issues.
You cannot decide on 100% of your plugins upfront, but if you do your due diligence and select 80-90% of them, you should set yourself in the right direction.
5. To Visual Editor or Not?
Using a visual editor can save you a lot of time and resources but at the same time will affect your website performance no matter what you do and, if not done right, can cause you a lot of headaches.
When it comes to using a visual editor, your first option should be the build-in one with WordPress, Gutenberg. It still has its flaws, but it is constantly evolving and improving by the community, and sooner or later, it will become the norm. It was introduced only in WordPress 5, November 2018.
You can always extend Gutenberg to meet your needs. You can either hire a developer or use a blocks plugin. Again be careful when selecting one.
For example, if you go with GeneratePress as your parent theme, go ahead and use their plugin called GenerateBlocks. CoBlocks is another one of the better Gutenberg plugins.
Your next option is using 3rd party visual editors, also called page builders. Elementor is on the top of the list, with Beaver Builder, Divi, and WPBakery as alternatives worth mentioning.
Why Elementor?
There are many reasons why people decide to go with visual editors like Elementor, and the three major ones are:
- It is easy to use. Even people with basic computer knowledge can build a website.
- It is free. You can build a decent website with their free version. However, if you want to utilize some of the more complex, features and components you might need to check out the premium version.
- It is well established. It has a large community and company that offers decent support. It also has many 3rd party plugins that extend its functionality.
Again before selecting a page builder, go to its WordPress.org page and look at the ratings, support tickets, and comments.
If Gutenberg doesn’t meet your needs, I would recommend using Elementor, which at this moment is the most popular WordPress visual editor on the market. Well established with a large user base and a great community.
- 5+ million active installations
- 5,000+ five star ratings
- Available in 57 languages
- 3rd party extensions and starter templates
The last option is not to use a visual editor at all, which done right will affect your website performance the least. For this, you should hire a WordPress web developer. You can use a plugin like Advanced Custom Fields, and if structured well, it will give you an easier way to maintain and extend your website layout.
From a performance, standpoint avoiding visual editors would be your first option, then probably Gutenberg, and lastly 3rd party plugins like Elementor.
Don’t get me wrong, visual editors are great tools, but you need to be careful when building your websites around them. Because of this, in the case study below, I will show you how to utilize a visual editor, like Elementor, and at the same time have a good performance and fast page loading time.
6. Case Study – Elementor with Astra
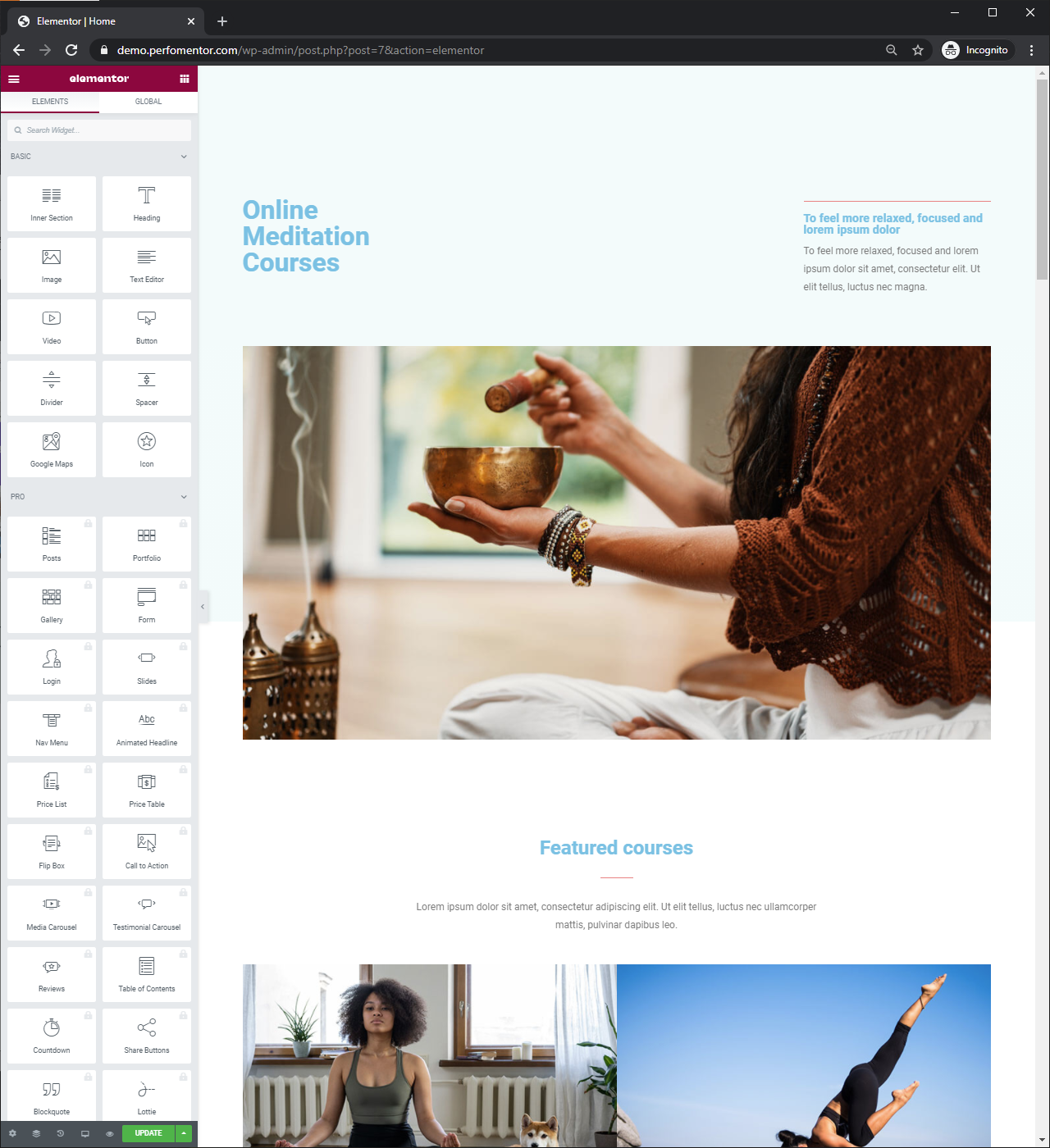
Let me demonstrate how you can quickly and easily create your home page with Elementor and, at the same time, optimize and improve the performance of your website.
We will build our home on top of the Astra theme with Elementor and Astra’s Starter Templates plugin to quickly import a demo template.
I will not use any premium plugins or themes for this demonstration. Still, if you want to get the maximum functionalities and features they offer, you might consider getting the pro versions.
To improve the performance of our website, we are going to use three additional plugins, one of which will be used only to edit our .htaccess file and can be deleted after that.
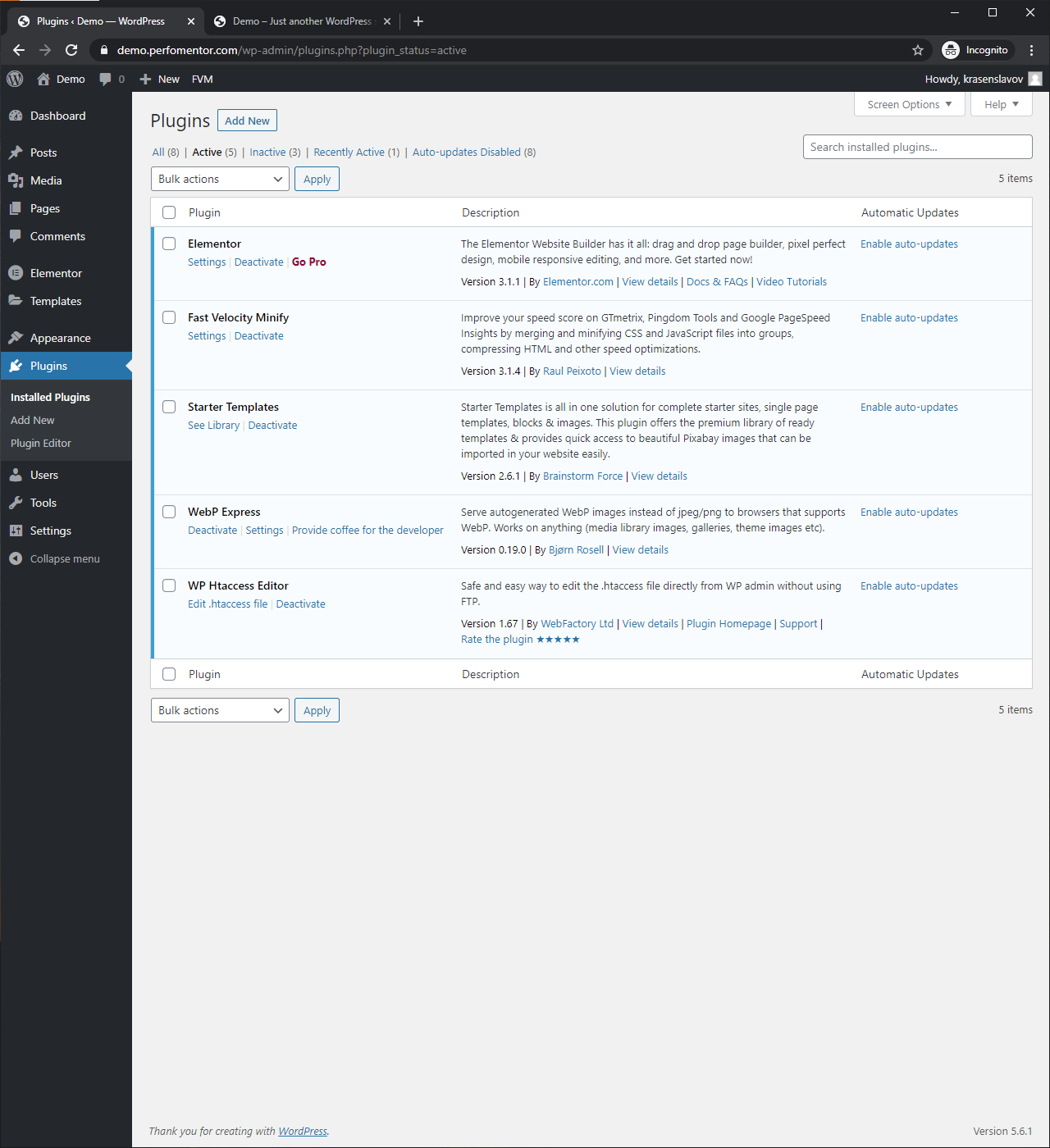
The three plugins you should install are WP Htaccess Editor, WebP Express, and Fast Velocity Minify.
Once you have everything above installed and active, you can follow the steps below and duplicate results from my demonstration.
Here are the steps I did for the case study (you can find relevant screenshots that can give you more insights at the end of the case study):
- Install Astra theme, Elementor, and Starter Templates plugins. Set Astra as our primary theme (you may want it as an additional step to create a child theme).
- Create a home page with an Elementor Canvas template and import a free Elementor template from the Starter Templates options.
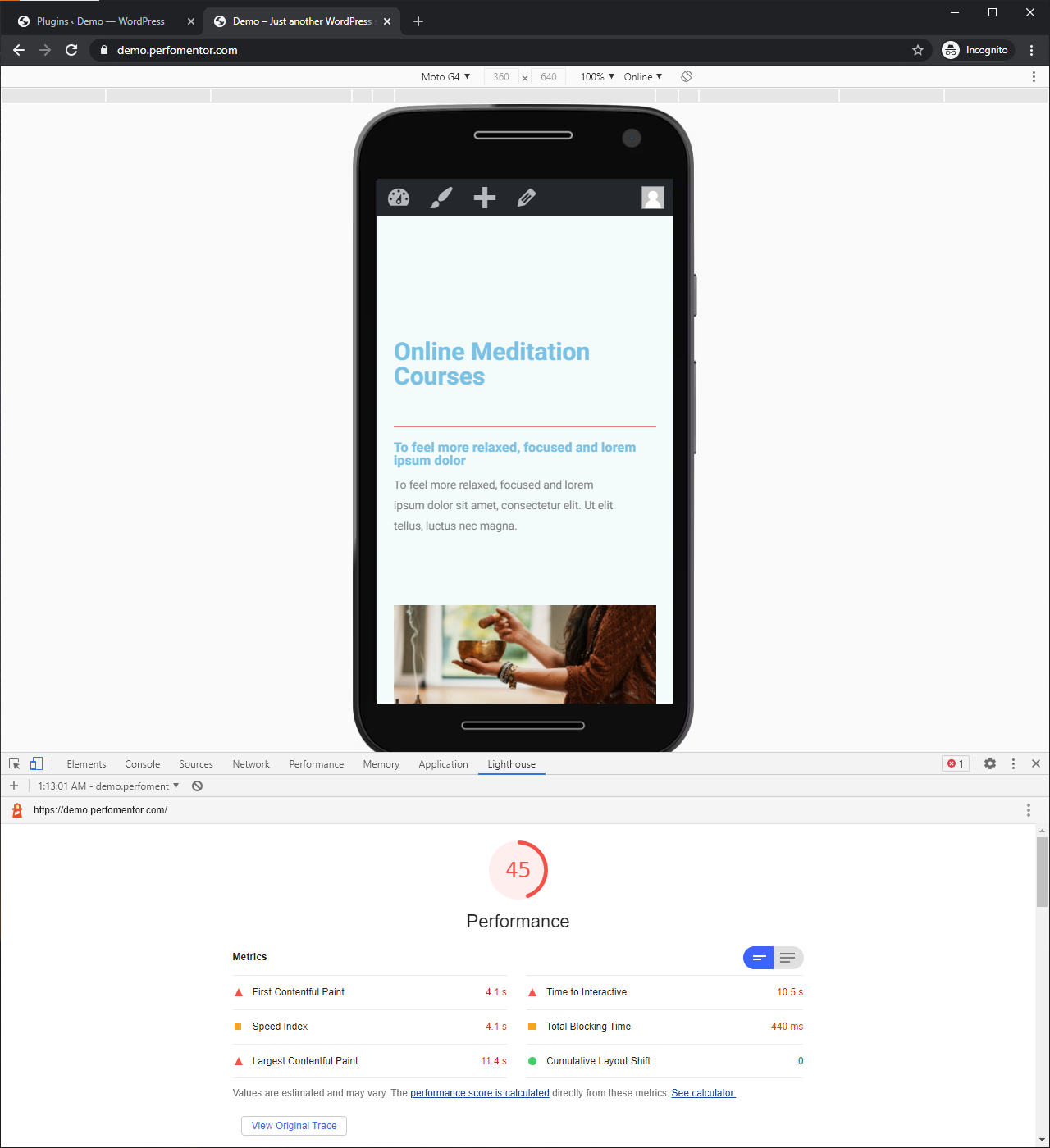
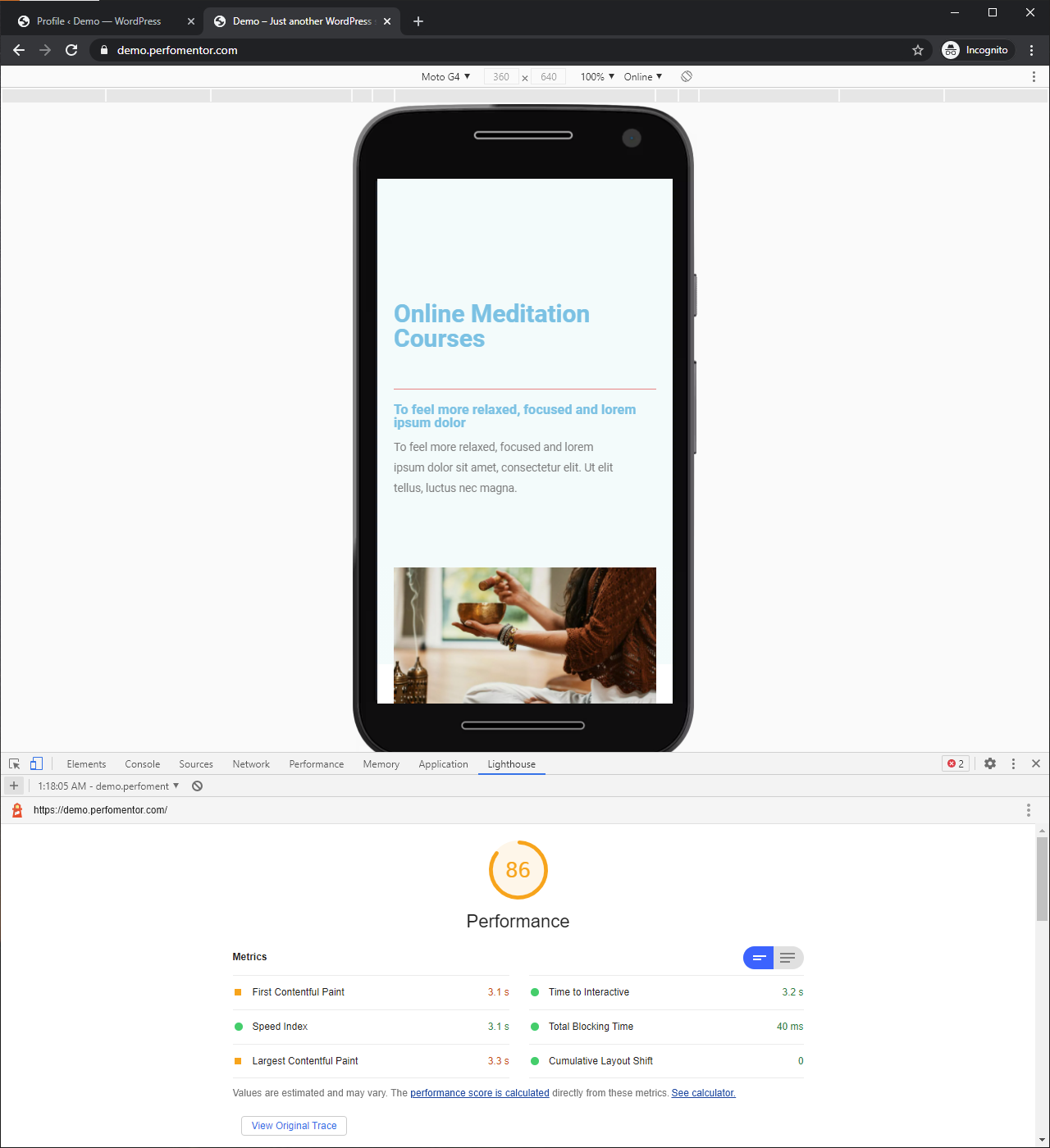
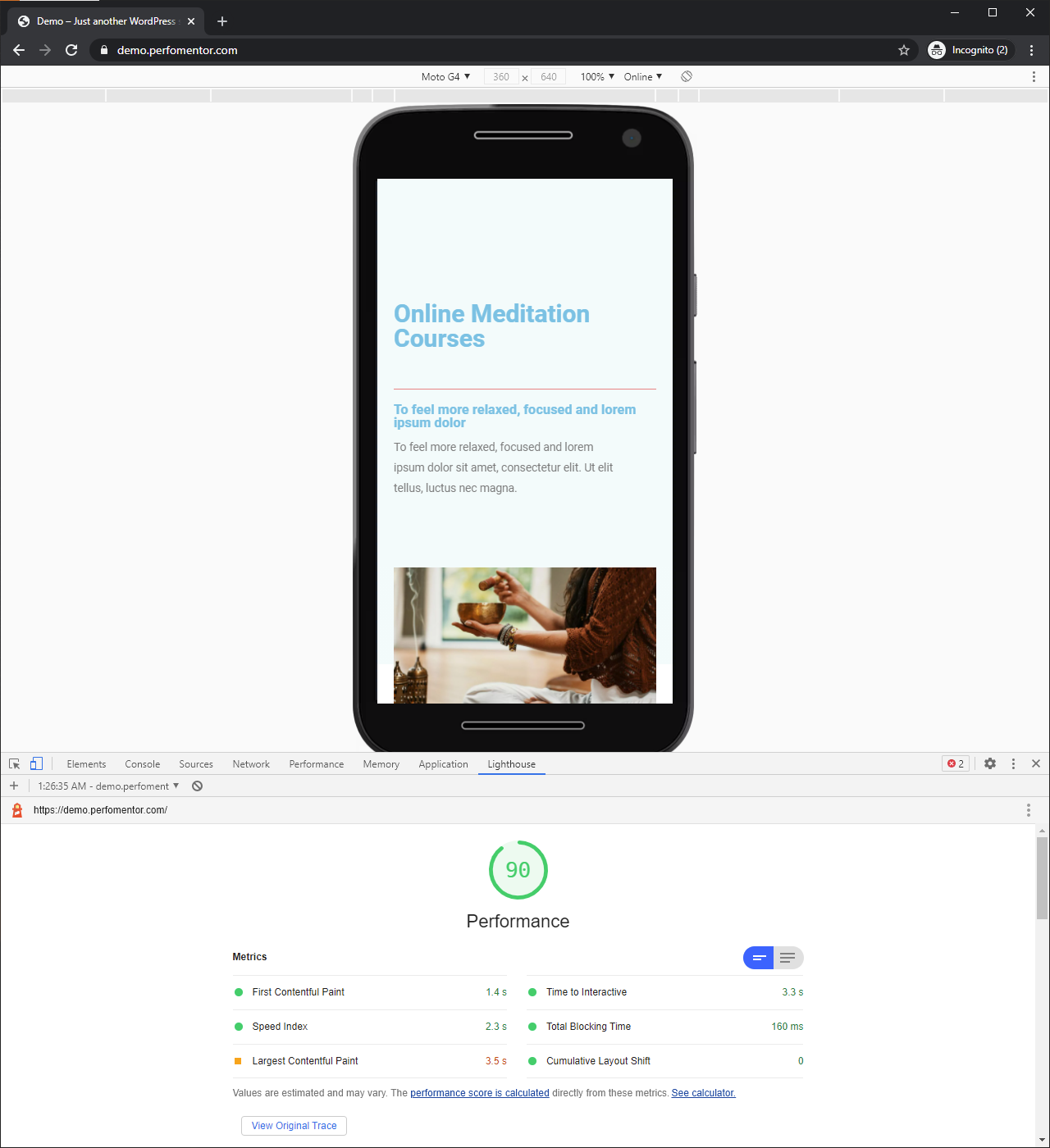
- Test our performance with Google Lighthouse (same as Google PageSpeed Insights) and get base scores around 45 for mobile and 87 for desktop with quite a bit of improvement required.
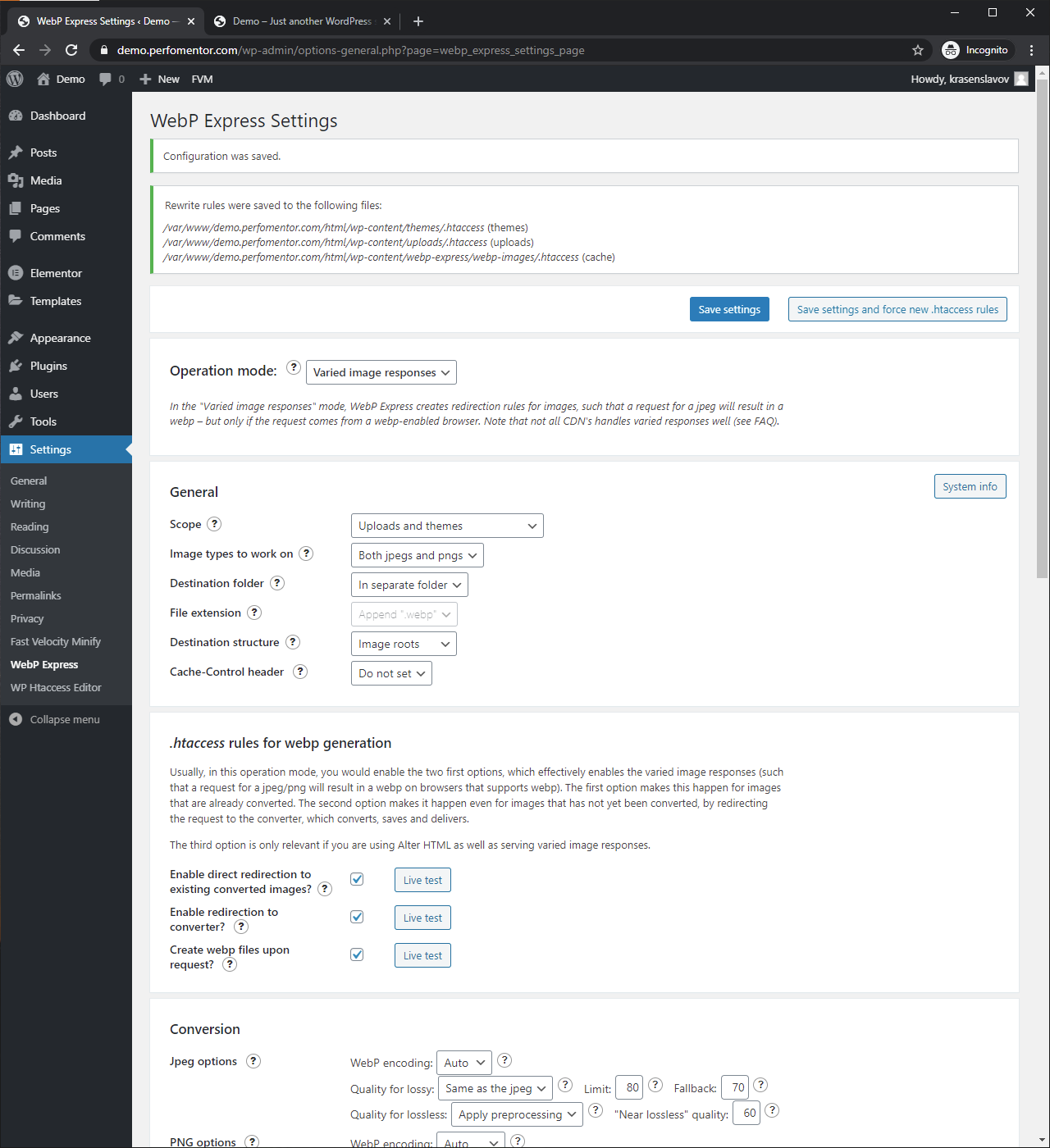
- Install and configure WebP Express, you need to have both mod_headers and mod_imagick enabled for Apache or Nginx (Need to contact hosting provider or system administrator to be sure they are added).
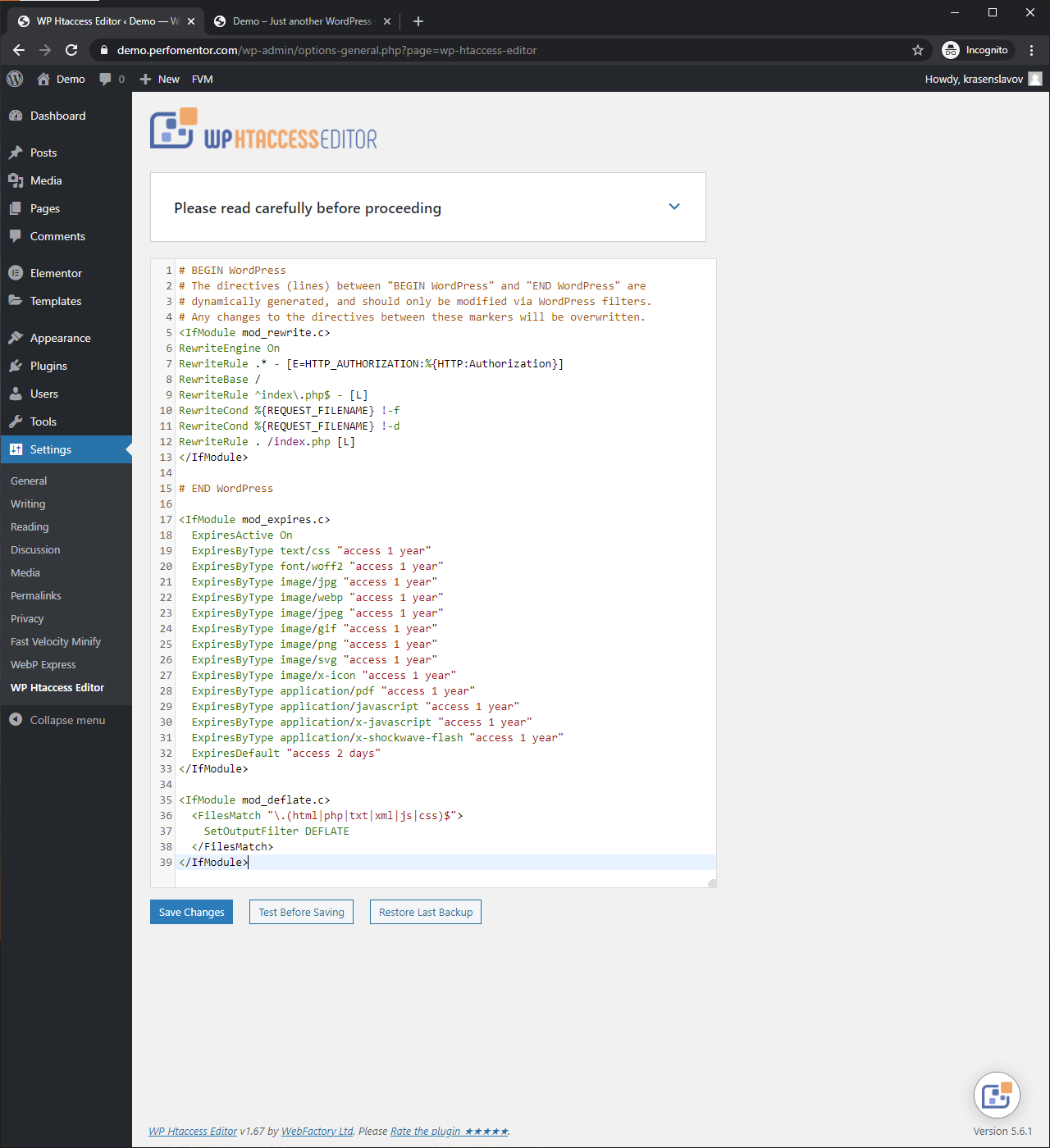
- Add the snippet found below to our .htaccess file; you need to have mod_expires, mod_deflate, and mod_filters enabled (Again need to contact check with your hosting provider or system administrator to be sure they are added)
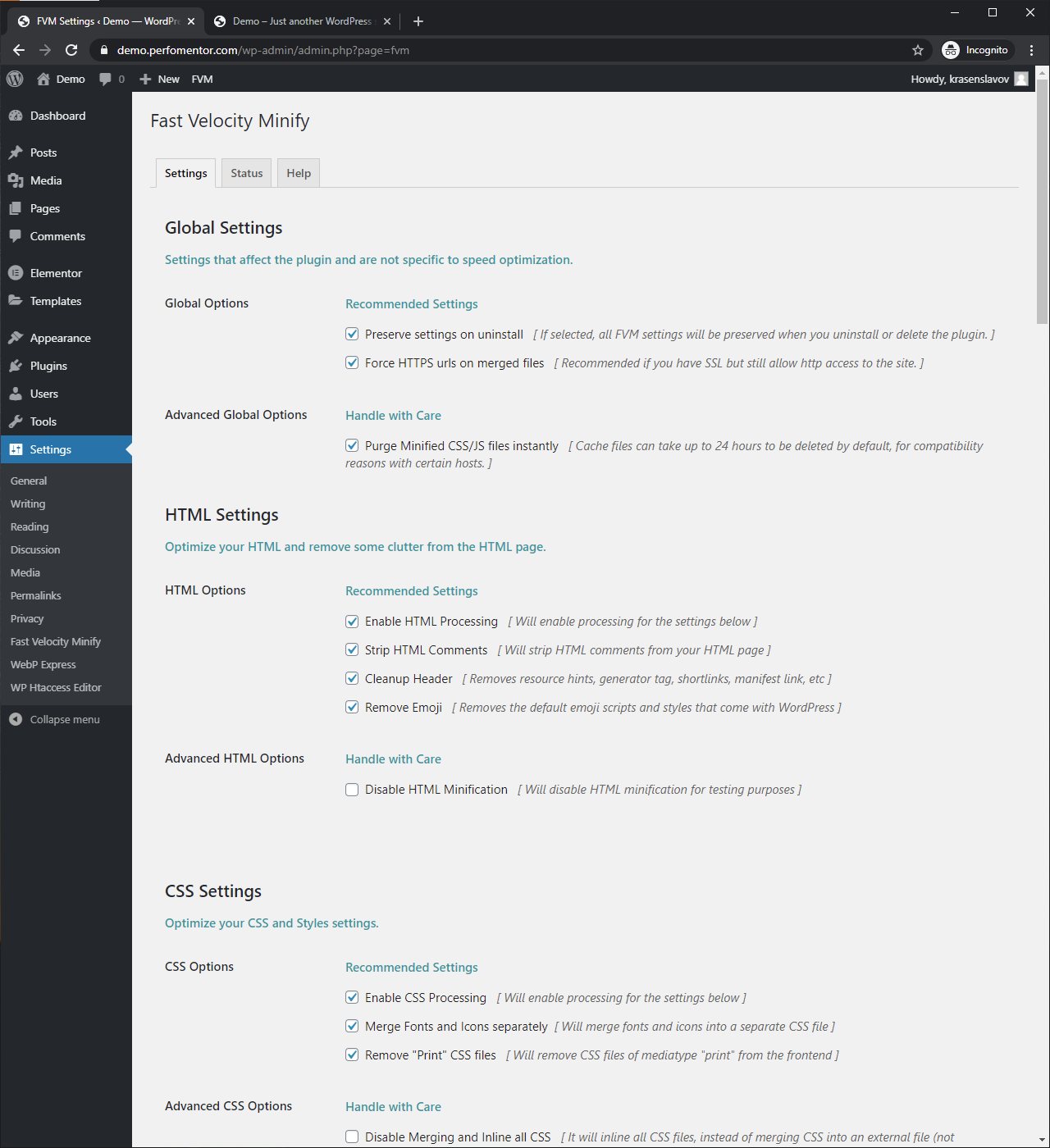
- Install and configure Fast Velocity Minify with the following options:
- Preserve settings on uninstall
- Force HTTPS URLs on merged files
- Purge Minified CSS/JS files instantly
- Enable HTML Processing
- Strip HTML Comments
- Cleanup Header
- Remove Emoji
- Enable CSS Processing
- Merge Fonts and Icons separately
- Remove “Print” CSS files
- Enable JS Processing
- This will merge and render block all JS files that match the paths below (defaults)
- This will merge and defer all JS files that match the paths below (defaults)
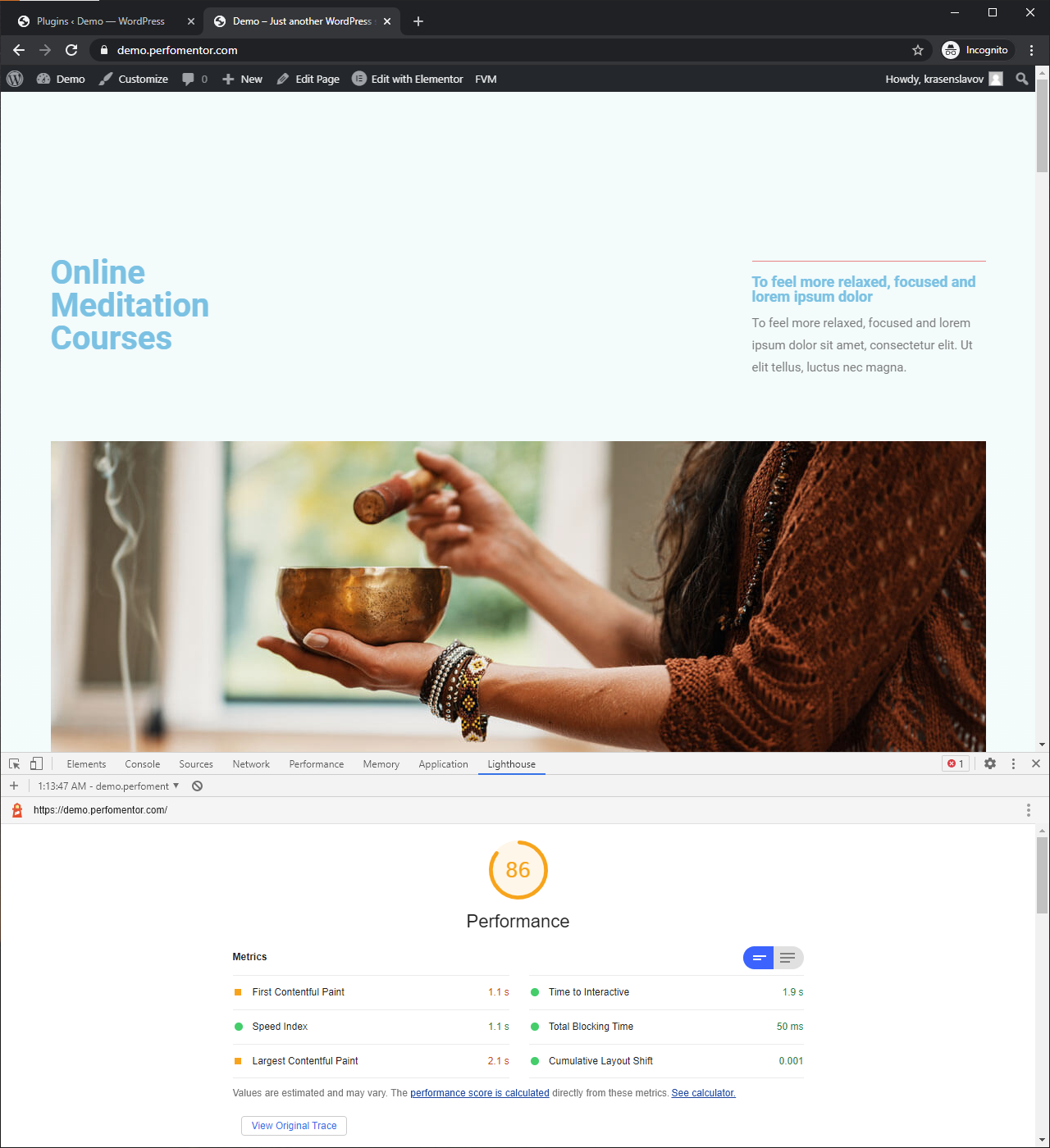
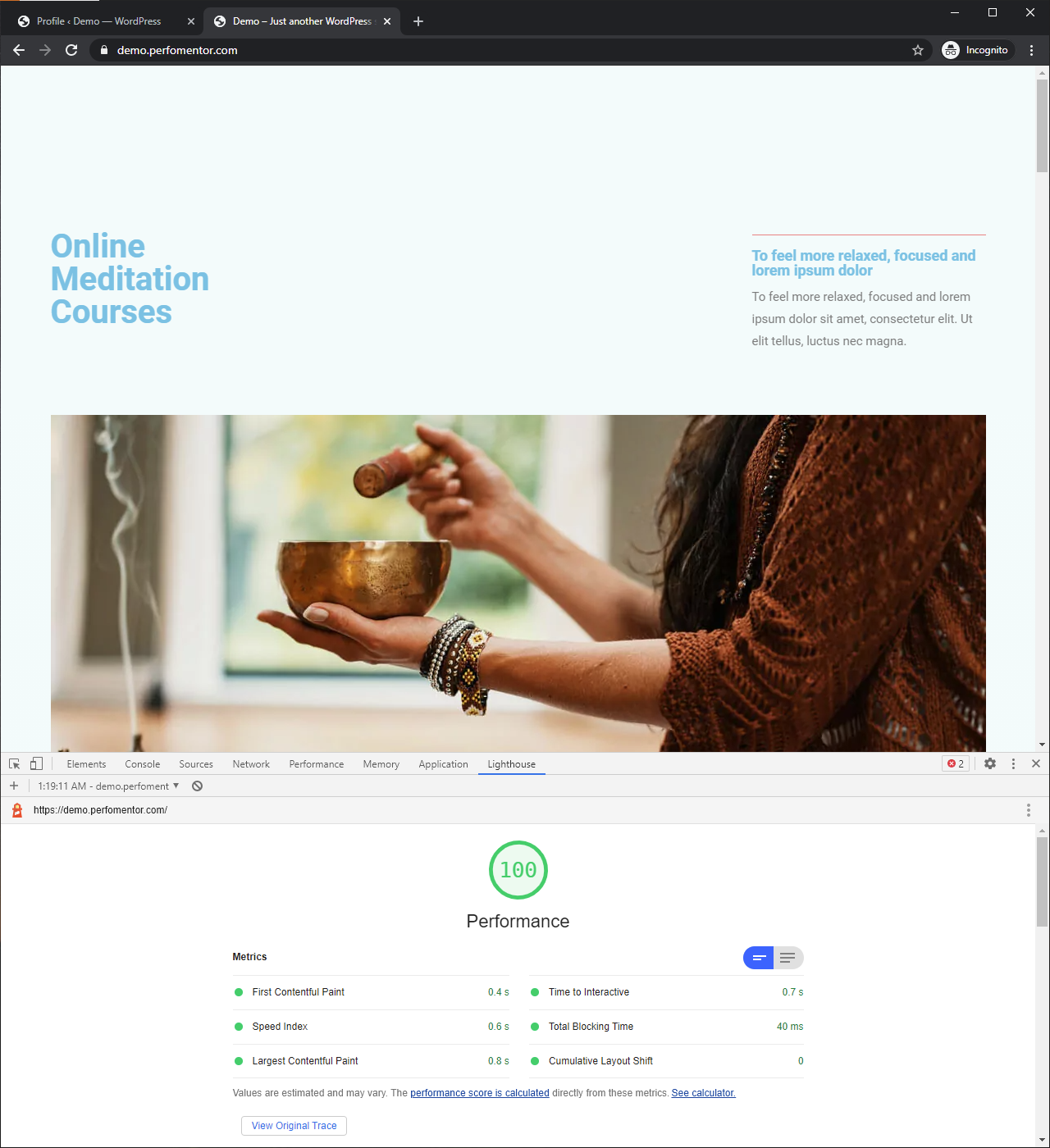
- Test our performance with Google Lighthouse and the scores are much better now, 86 (+41) for mobile and 100 (+13) for desktop.
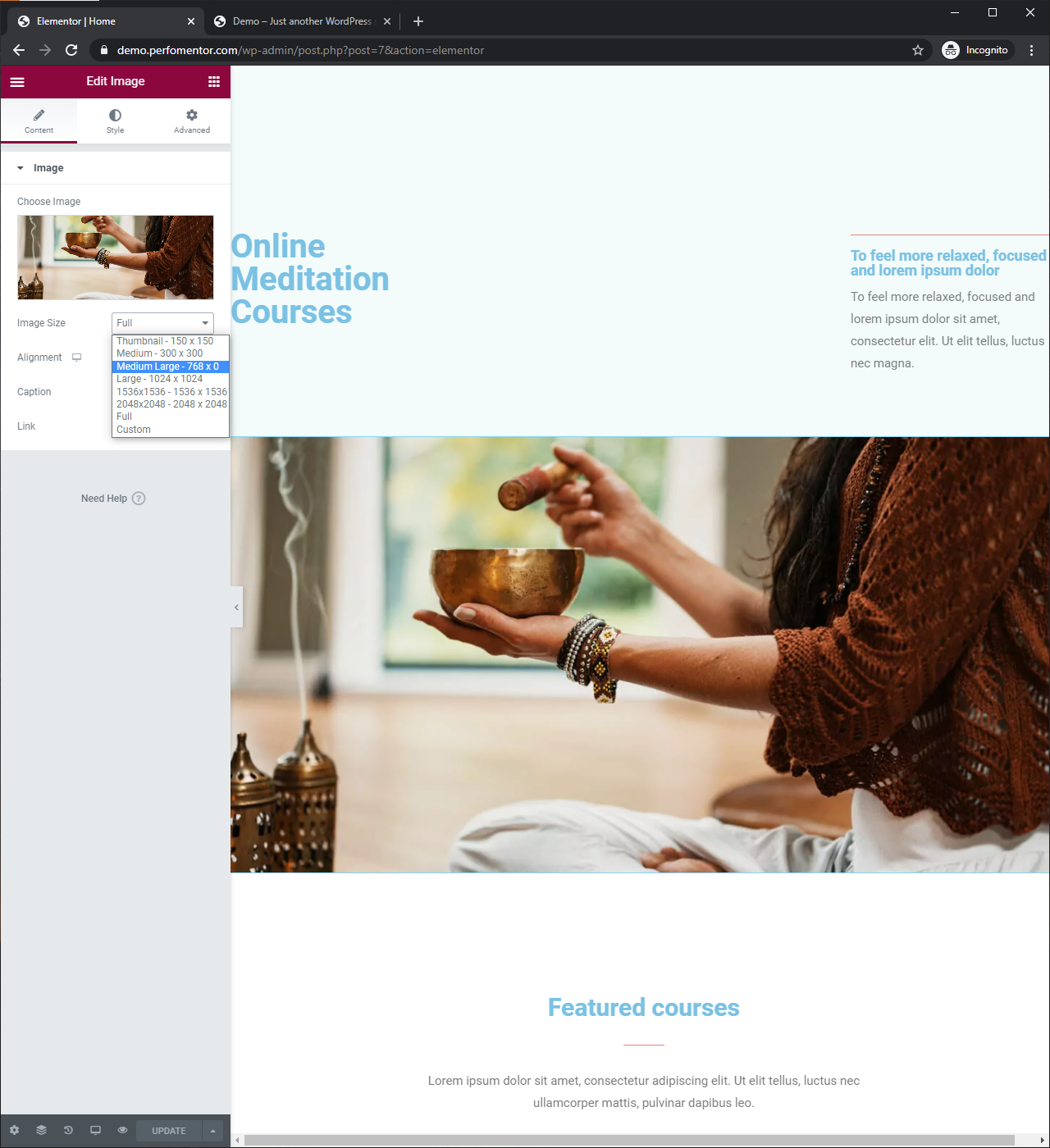
- Open the page in Elementor. Add and update the proper image and background sizes for mobile view (Don’t ever use full-size images as backgrounds).
- Replace all FontAwesome icons with SVGs, and then use Unicode icons instead of the Elementor Icons.
- Remove both Font Awesome and Elementor Icons from loading. These are between 50 – 100kb, you only a few icons on each page (See the code below we need to add to our theme functions.php below).
- See if you are using Google Fonts and they are loaded properly, don’t use more than 2 typefaces, and more than 3 font-weight or styles.
- Replaced dynamic Google Maps with a static image on mobile.
- Test our performance with Google Lighthouse for the last time and you should get around 90 (+4) on mobile.
.htaccess
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css "access 1 year"
ExpiresByType font/woff2 "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/webp "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType application/pdf "access 1 year"
ExpiresByType application/javascript "access 1 year"
ExpiresByType application/x-javascript "access 1 year"
ExpiresByType application/x-shockwave-flash "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
<IfModule mod_deflate.c>
<FilesMatch ".(html|php|txt|xml|js|css)$">
SetOutputFilter DEFLATE
</FilesMatch>
</IfModule>functions.php
add_action('elementor/frontend/after_register_styles', function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
add_action( 'wp_enqueue_scripts', 'remove_default_stylesheet', 20 );
function remove_default_stylesheet() {
wp_deregister_style( 'elementor-icons' );
}












7. Conclusion
I realize the above case study and demonstration are only a single scenario that is not really relevant to a real-world example. The point of this post is not to cover any single case but to show how you can approach your WordPress website page speed optimization and make it a priority number one from the start of your project.
If you are a WordPress developer in the real world, you usually get to work on projects where the performance is never addressed or cannot be fixed with a plugin or hosting upgrade. Of course, fixing sites like these takes more time, effort, and resources.
My suggestion would be to start thinking about how you can improve your website speed optimization right now. Don’t get to the point of no return.
Hopefully, this case study was useful, and you learned something new. Please share your experience and ask your questions in the comment section below.


