
Have you ever wanted to include and add an SVG icon or two on your page via the Gutenberg editor? Without the need to install a WordPress plugin or load an entire set of web fonts.
Well, here is a quick and easy trick that you may want to try.
Quick Intro
We will use the SVG file format, which will make it easier for your icons to scale and have the same quality on different screens. Also, you could easily customize them with CSS (change color, add a background, etc.).
In addition, by using SVG, we will have a faster load and improve page speed performance.
Note: There is already a built-in icon font within WordPress called Dashicons, but at this moment, the icon set is pretty limited, and it does not utilize the SVG file format. (very soon, this might change and give us some additional icons in SVG)
The Trick
We will load the SVG as Image Block, and you can either use the API URL or CSS method. The first one will load the SVG to Gutenberg via an API link, and for the second one, we will convert the SVG into CSS and load it as a background image.
We will use Iconify library, but you can utilize the same with any other SVG icons.



SVG as URL
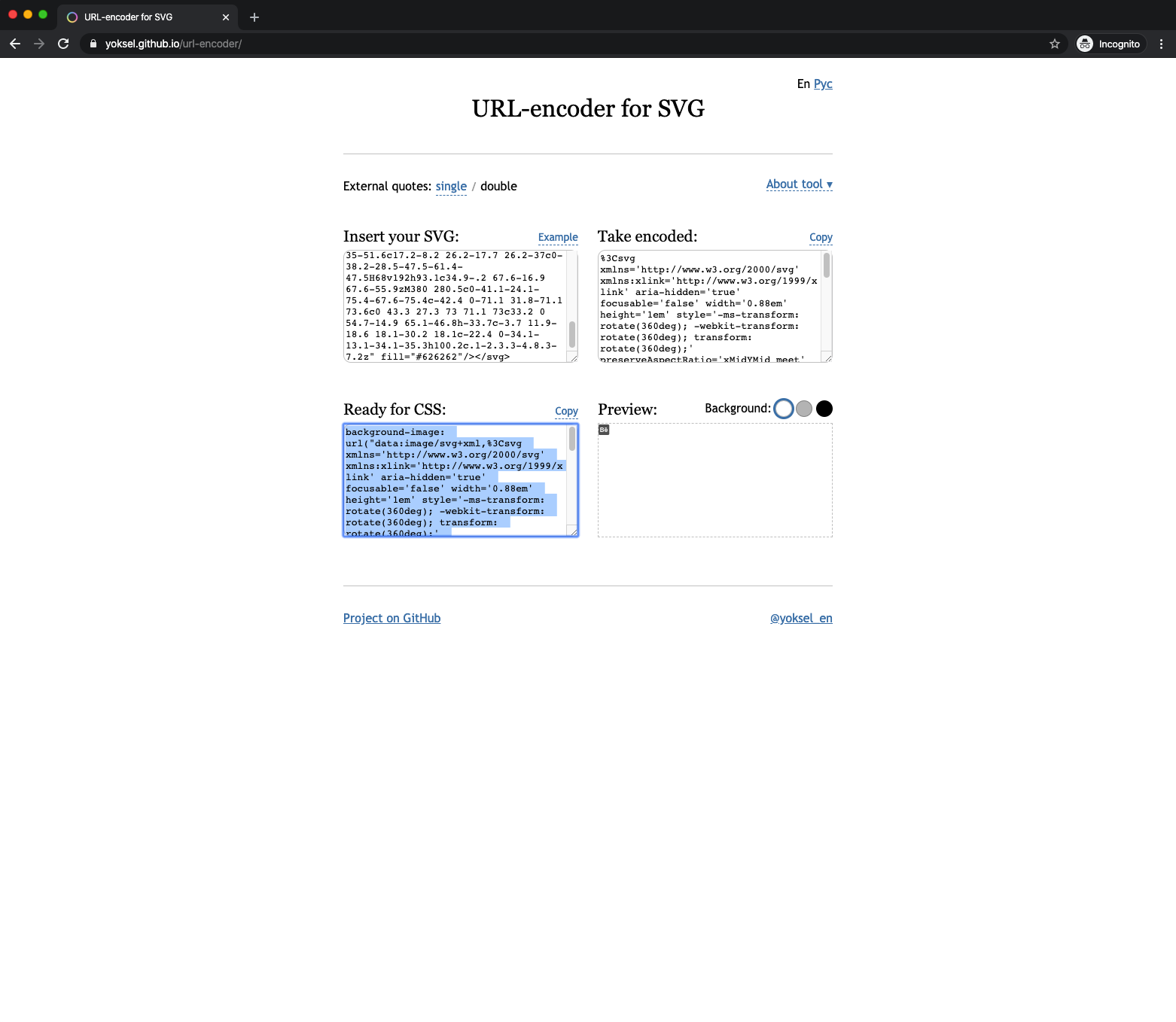
- Go To the Iconify library, they have close to 20,000 SVG icons.
- Select the icon set you want to use and then select the icon you want to load.
- Go to the CSS tab and copy the URL e.g. https://api.iconify.design/mdi:account-box-outline.svg
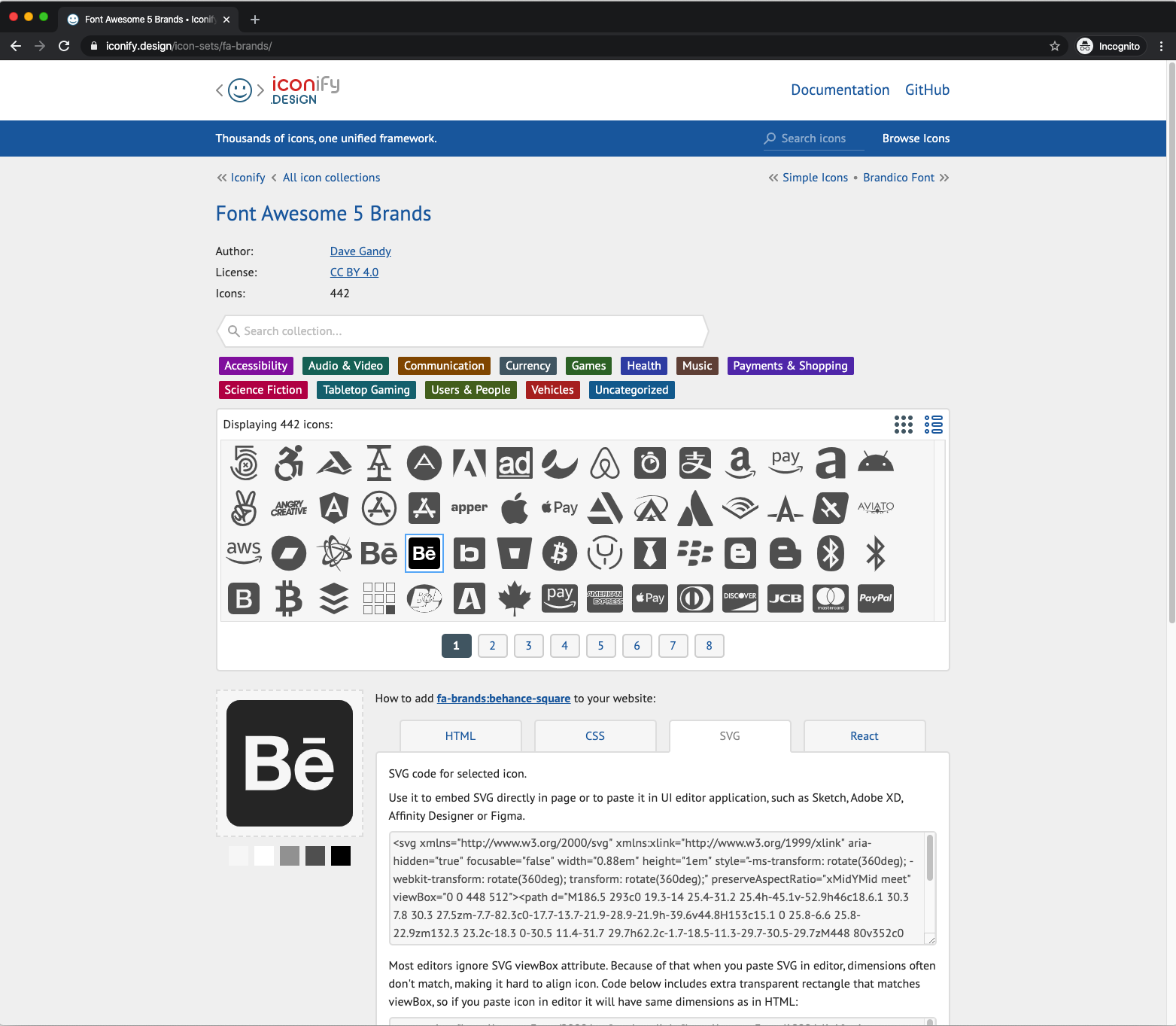
- Return back to your Gutenberg editor and add an Image Block.
- Use the Insert from URL button and paste the SVG URL we previously copied.
SVG as CSS
- Go To the Iconify library.
- Select the icon set you want to use and then select the icon you want to load.
- Go to the SVG tab and copy the SVG tag contents, for example (see below).
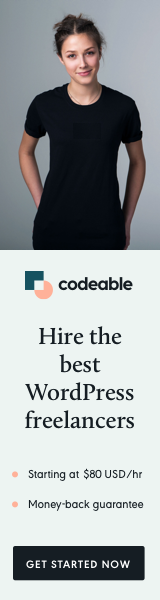
- Go the URL Encoder for SVG site, paste the SVG content, and then copy the Ready for CSS content.
- Return back to your Gutenberg editor and add an Image Block.
- Use the Insert from URL button and paste the CSS we previously copied.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true" focusable="false" width="1em" height="1em" style="-ms-transform: rotate(360deg); -webkit-transform: rotate(360deg); transform: rotate(360deg);" preserveAspectRatio="xMidYMid meet" viewBox="0 0 24 24"><path d="M19 19H5V5h14m0-2H5a2 2 0 0 0-2 2v14a2 2 0 0 0 2 2h14a2 2 0 0 0 2-2V5a2 2 0 0 0-2-2m-2.5 13.25c0-1.5-3-2.25-4.5-2.25s-4.5.75-4.5 2.25V17h9M12 12.25A2.25 2.25 0 0 0 14.25 10A2.25 2.25 0 0 0 12 7.75A2.25 2.25 0 0 0 9.75 10A2.25 2.25 0 0 0 12 12.25z" fill="#626262"></path></svg>What’s the difference you may see between the two methods? Even though more steps are required in the second one, we don’t rely on the API server. This way, if the server has a downtime, the icons will still display on our page.
What’s Next?
The Iconify library has an option to install an API client on your server and include icons without the need to do all of the steps above. Actually, there are several different ways you could use the library, take a look at their documentation page and see which one best fits your needs.
‘Til the next time.

One reply on “2 Methods to Add Any SVG to Gutenberg”
Fantastic tutorial, but you might want to modify your instructions for saving the link on:
copy the Ready for CSS content.
you need to isolate the URL , not copy the whole thing, only what is between ” and ”
4) Select everything after [background-image: url(“] go from ” to “, url starts like this: data:image/svg+xml,%3Csvg xmlns=’http://www.w3.org