
In this tutorial, I will show you how to create a Blogger Card plugin that can be used to display WordPress users’ information on the front-end.
Then, we will create a Bloggers page where we will display all authors and subscribers using a shortcode.
You can easily change/update the code and fit your needs. You can even make it show a single user card in individual blog posts.
You can extend the plugin code as you wish or even integrate the same approach within your theme functions.php file.
We will use Web Components and create a reusable custom element called <user-card /> to get a bit fancy.
You can learn more about Web Components on the Mozilla Web Docs site. This will give us some code separation (client vs. server-side) so, we can then easily extend and maintain our code if we had a larger size project with many features and components.
Download the Blogger Card plugin code available on GitHub.

Let’s not waste any more time and dive into it.
Note: To keep the tutorial focused on WordPress, I will not discuss the JS and CSS code in much detail. If you have any questions, ask them in the comments below.
The Plugin
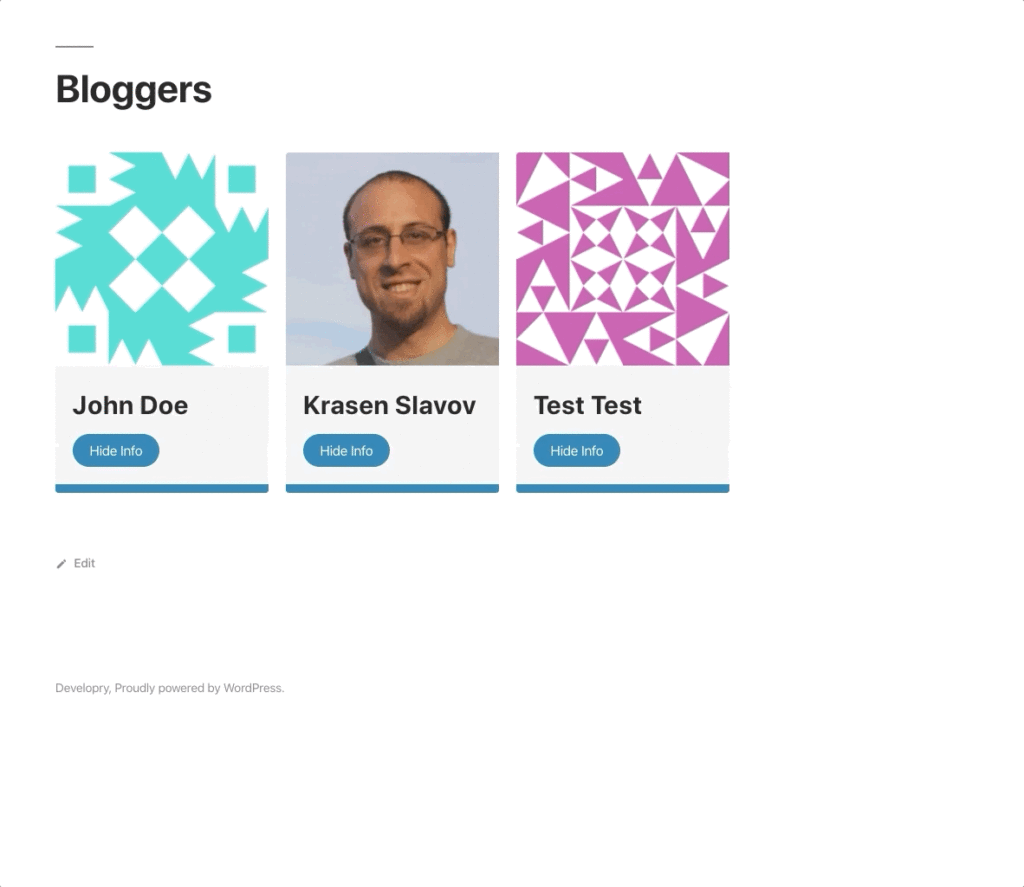
As I mentioned in the intro, we will create a Blogger Card plugin that will select all users with author and subscribe roles and display their information in a user-styled card.
We will create a shortcode that can be included in any page or post using the Gutenberg shortcode block to display our users.
First, we need to load all the style and script files in our main plugin file.
There is nothing other out of the ordinary, and if you have a bit of experience with PHP and WordPress, you can understand the code below easily. Even if you decide to extend the Blogger Card plugin, you will probably keep the contents of this file the same.
The Template
Next, let’s look at the template file for our Blogger Card plugin. This is where you can extend, customize or change the user card structure.
For the current example, I have a grid and a custom element for our user cards, as I mentioned in the intro.
Note: If you are not comfortable with Web Components, you can easily recreate this with plain HTML, which will eliminate the JS code inside assets/
Not much to explain here as well.
We get all the author and subscriber users and then use a foreach loop to display our custom user card Web Component. Since we don’t have access to the image within the user object, we need to call the get_avatar_url() function to get the URL for each user’s profile avatar image.
The Assets
Inside the assets/ directory, you will find two files.
The first is a straightforward CSS file where I define some root (global) variables and add the styling for our main grid element.
The second file contains everything we need for our Web Component. CSS styles, creation, manipulation, and interaction within our card component.
If you get overwhelmed by the JavaScript code and don’t have any experience with Web Components, you can recreate the template using plain HTML, grab the CSS from the JS file, and add it to the card.css.
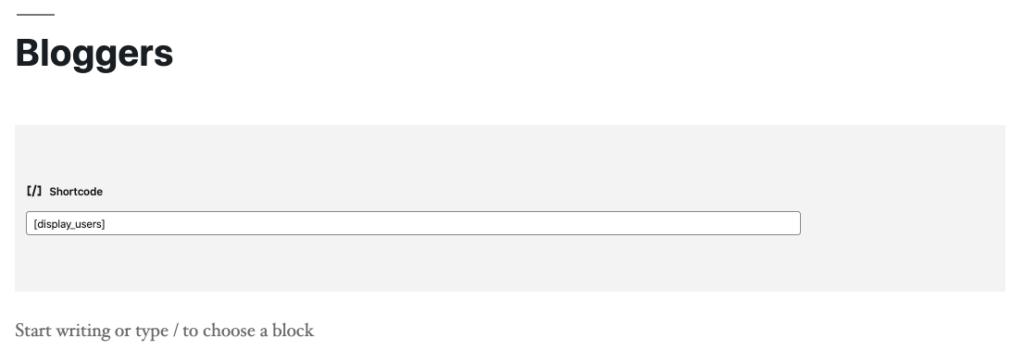
Lastly, as you remember, we used add_shortcode() function in our main Blogger Card plugin file. This allows us to use the Gutenberg shortcode block to load our grid with cards.
To that, go to Blocks > Widgets > Shortcode within Gutenberg and then add [display_users] on any page or post you want to display the users component.

What’s Next?
Hopefully, you got the general idea of approaching this problem, but I also hope that I showed you how to separate your client and server-side code using Web Components.
The same approach and implementation can and will be advantageous for larger projects with numerous features. This will come in handy when you decide to extend your plugin or a theme.
Download the Blogger Card plugin code available on GitHub.
‘Till the next one.